

So create or scale your design to the proper physical size, or find a good average when you need to cater a wider scale of device sizes (from iPad mini to a large pro). What also surprises, is that even vector-based and fully opaque elements need to be rasterised, and that overlaying bounding areas of different types of elements can yield different raster tints !īut changing the document size to 20 x 15 cm immediately has a bigger an better impact: The difference between 96 and 144 dpi doesn't improve it enough.

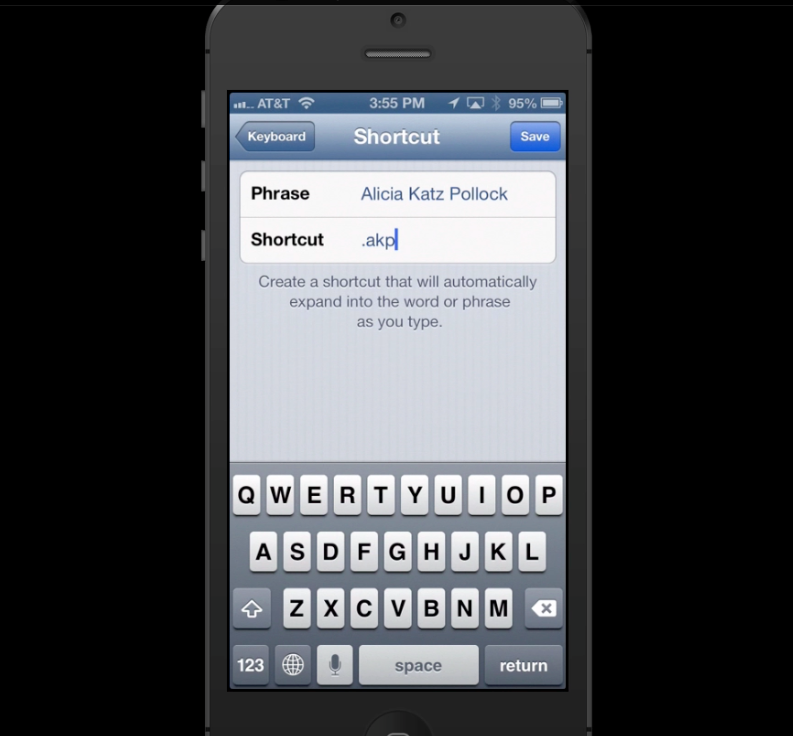
The design in InDesign, consisting of a yellow background, a simple line of text, a hi-res image with a shadow, an opaque star shape (vector), and a semi transparant pink blob (vector).Īt 96 dpi, elements in the the 4 x 3 cm document size will consequently be rendered (flattened, rasterised) into very coarse pixels. So if you're designing at a 4 x 3 cm size with the output set to 96 dpi (in the Advanced panel of the Publish Online dialogue), all imagery will look very sloppy ! Changing the design's size to 20 x 15 cm immediately renders more pixels into the output, giving a much better viewing experience. The next one is a numbers game: output resolution.ĭepending on the setting of the physical size of your page or whole document (in pixels or inches), the export will vary the output resolution of all imagery. Hopefully users will understand the best orientation of your design, and rotate their iPad accordingly. So the view will switch to what orientation the user prefers, scaling it to fit the screen's size and adding black margins to either sides. You can't lock or force the rotation of the iPad or design in a browser view. The first one is an obvious one: landscape or portrait ?

Creating properly sized content for the iPad can be easy, but there are some difficulties.


 0 kommentar(er)
0 kommentar(er)
